Tutorial WordPress – Memiliki website yang cepat ketika diakses adalah salah satu target para pembuat atau pemilik website. Karena kecepatan merupakan poin penting dan merupakan bagian dari SEO.
Nah, untuk dapat meningkatkan kecepatan website salah satunya yaitu dengan menggunakan CDN. CDN yang akan digunakan kali ini adalah CDN WordPress gratis dengan nama Statically yang dibangun oleh mas Frans Allen.
Apa Itu Statically?
CDN Statically adalah salah satu penyedia layanan CDN gratis yang didukung oleh penyedia CDN lainnya seperti Fastly, Cloudflare dan BunnyCDN termasuk juga Cloudfront dan Google Cloud CDN.
Penyedia CDN seperti Fastly, Bunny, Cloudfront dan Google Cloud CDN adalah penyedia CDN berbayar yang kualitasnya sangat direkomendasikan. Dengan adanya CDN Statically ini kamu bisa menikmati layanan CDN gratis.
Untuk mengetahui informas selengkapnya dan memberikan dukungan berupa donasi bisa mengunjungi halaman situs resmi Statically.
Dalam upaya meningkatkan kecepatan dengan memanfaatkan CDN gratis ini tentunya dibutuhkan beberapa konfigurasi atau settingan yang tepat. Maka dari itu kamu bisa mengikuti tutorial cara setting plugin Statically ini:
Cara Menggunakan CDN WordPress Gratis Statically
Untuk mengguna WordPress kamu tidak perlu khawatir bagai mana cara menggunakan CDN WordPress gratis ini, karena Statically sudah menyiapkan plugin resmi yang bernama Statically.
Pada tutorial ini saya hanya akan menggunakan CDN untuk menangani gambar saja. Berikut ini cara install dan setting plugin Statically:
- Login ke website WordPress;
- Pilih menu Plugin » Tambah Baru;
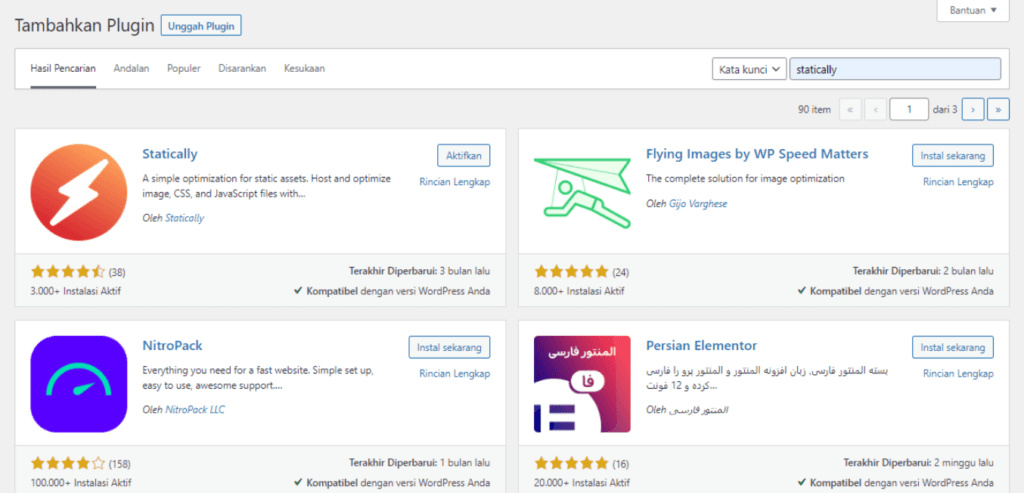
- Ketik di kolom pencarian “Statically” lalu enter;
- Klik tombol Install Sekarang dan Aktifkan;

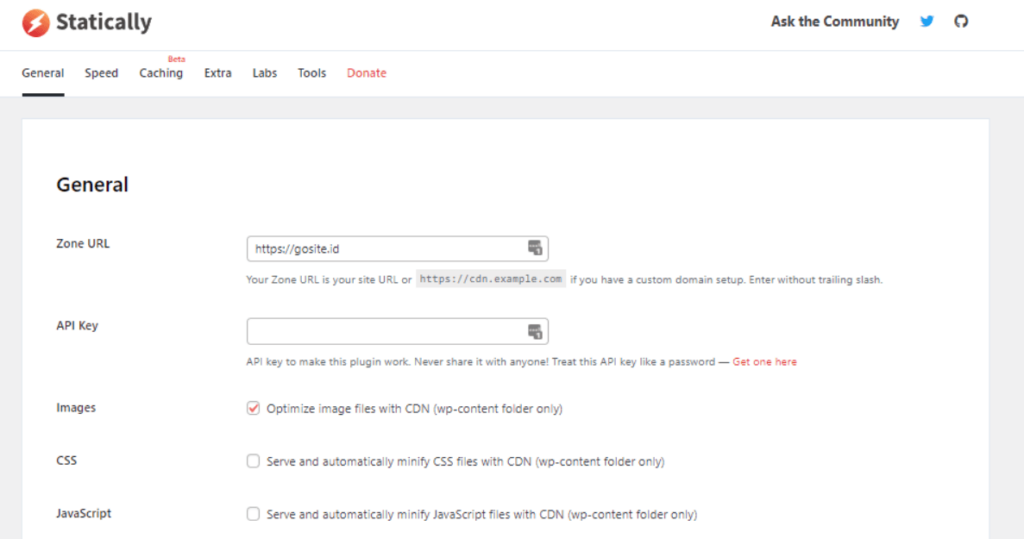
- Masuk ke Pengaturan plugin Statically;

- Buka halama Free WordPress CDN;
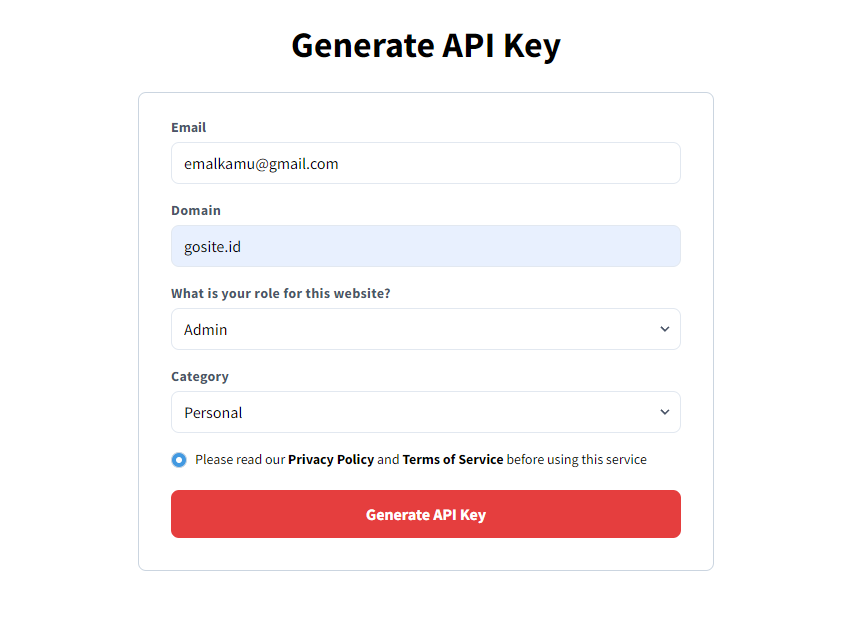
- Skrol kebawah pada bagian Generate API Key dan isi;

Note : Silahkan sesuaikan kolom isian sesuai website kamu.
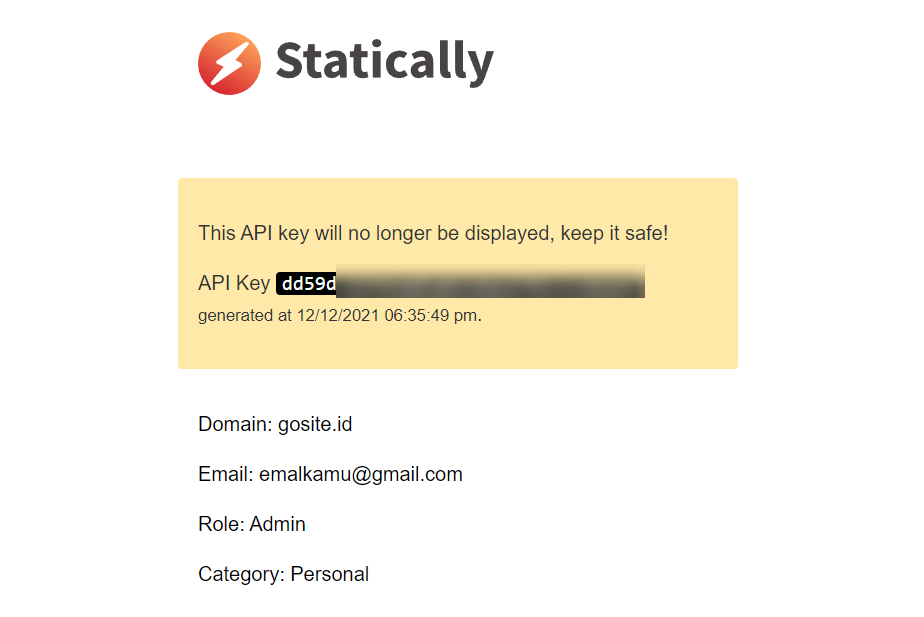
- Tekan tombol “Generate API Key“;

- Salin API Key Statically yang sudah didapatkan;
- Silahkan kembali ke halaman settingan plugin Statically (step 5);
- Tempelkan API Key Statically;
- Tekan tombol “Simpan Perubahan“;
- Klik tab Speed;

- Tekan tombol Simpan Perubahan;
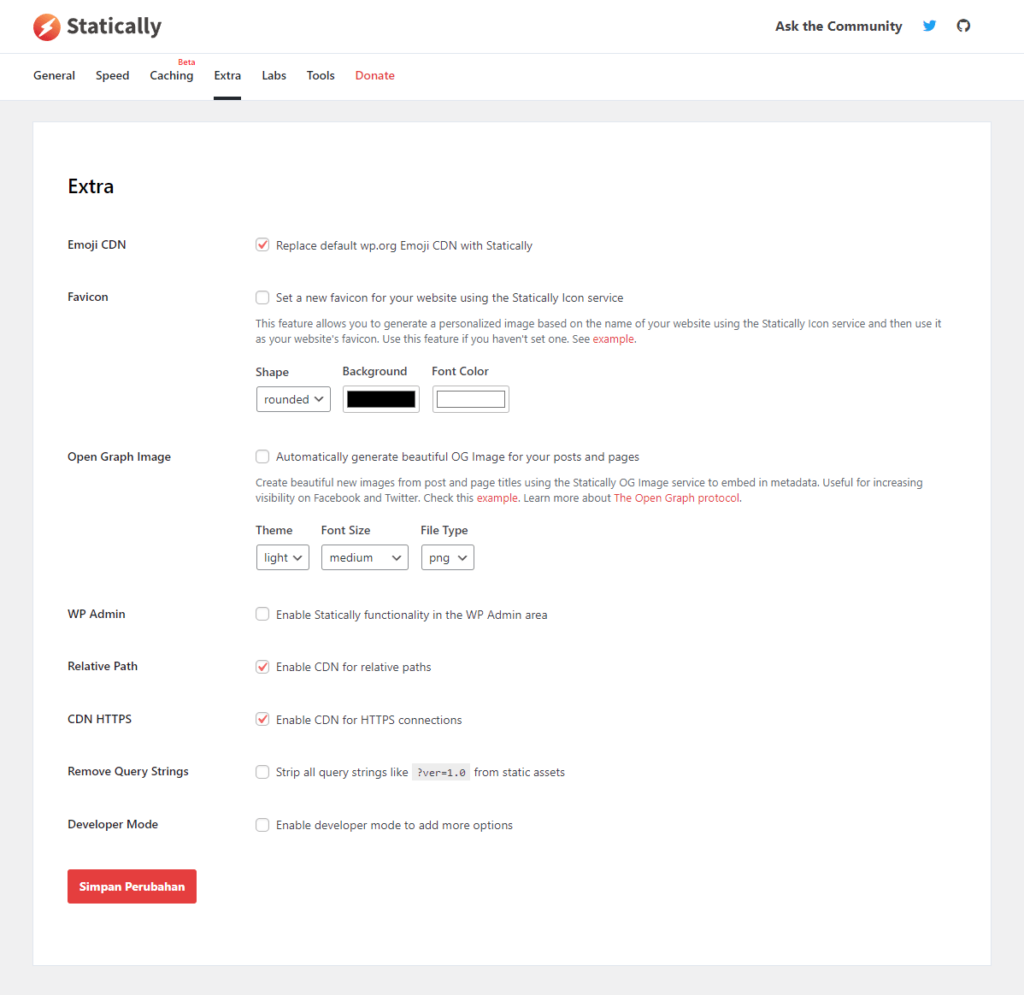
- Klik Tab Extra;

- Tekan tombol Simpan Perubahan;
- Tab Donasi jika kamu ingin membantu developer untuk tetap mengembangkan aplikasinya. Tidak hanya itu kamu juga akan memdapatkan fitur Purge pada tab Caching.
Silahkan lakukan clear cache pada plugin cache yang kamu gunakan. Tunggu beberapa saat hingga CDN ini berfungsi dengan benar.
Pengujian
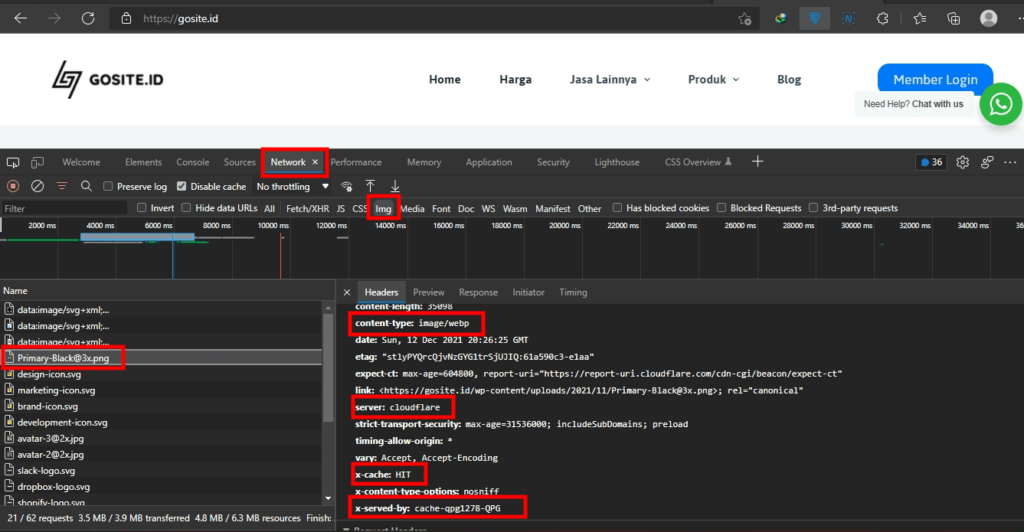
Untuk memastikan apakah CDN WordPress ini bekerja dengan baik di website kamu. Kamu bisa melakukan pengujian dengan cara akses website kamu dengan browser mode penyamaran lalu lakukan Inspect » Network » Filter Img.

Dari gambar hasil pengujian kamu bisa melihat gambar pada website saya ini sudah menggunakan CDN gratis Statically.
Pada tutorial kali ini saya hanya mengoptimasi asset gambar saja, karena menurut saya ini dengan menggunakan CDN Statically ini bisa mengurangi beban dari server hosting. Tidak hanya itu gambar kamu akan otomatis terkonversi menjadi format .webp secara on the fy.
Optimasi gambar ini sangat cocok untuk website kamu yang memiliki banyak gambar seperti website berita atau blog.
Jika website kamu menjadi crash, cek kembali settingan yang sudah kamu lakukan sebelumnya dan lakukan penyesuaian kembali.
Saran untuk tidak menggunakan lansung pada website production. Sebaiknya lakukan pada level development (staging). Apabila merasa tidak ada yang crash dan cocok settingannya kamu bisa push ke live website.
Semoga tutorial WordPress ini bermanfaat untuk dapat mengoptimasi speed WordPress kamu dengan menggunakan CDN WordPress gratis dari Statically.
Tertarik menggunakan jasa saya untuk mengoptimasi speed WordPress dan migrasi bisa hubungi saya melalui WhatsApp.
Nantikan tutorial WordPress lainnya yang akan di update di halaman website Gosite.ID ini.
Ada pertanyaan? kamu bisa meninggalkan pesan di kolom komentar dibawah ini.

